
CSS is becoming more versatile, and we’re witnessing some very innovative ideas emerge thanks to capabilities including CSS grid and custom attributes (also referred to as CSS variables). Some of these ideas aim to make the site more excellent and adaptive, including improving the aesthetics of accessible interactions.
CSS navigation dropdown menus are a frequent UI style that we find on the internet. They’re used to present appropriate information in chunks rather than overpowering the viewer with icons, text, and alternatives.
See Also: 12 Responsive CSS grid systems
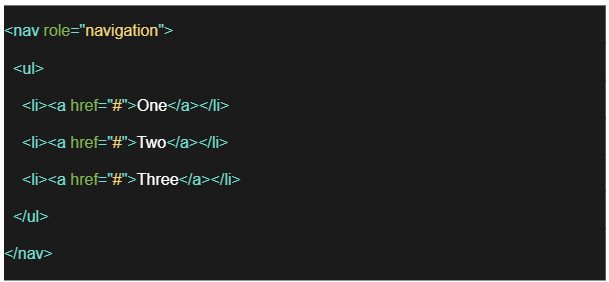
Within a nav component, we’ll make a list of links, which looks like:

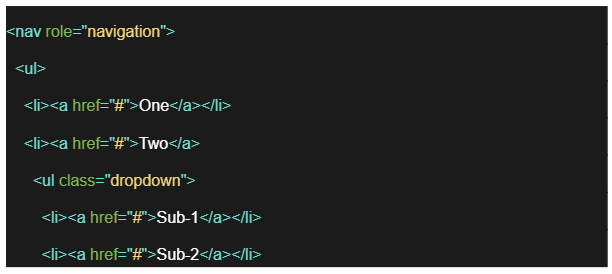
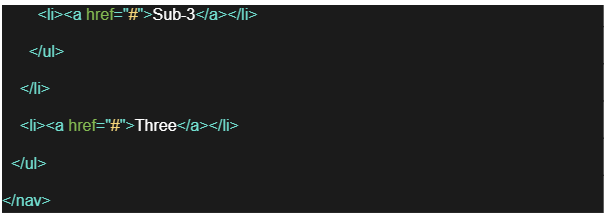
Let’s imagine we would like a dropdown sub-menu on the second navigating element. We will take the same approach with the dropdown array and attach a list of URLs:


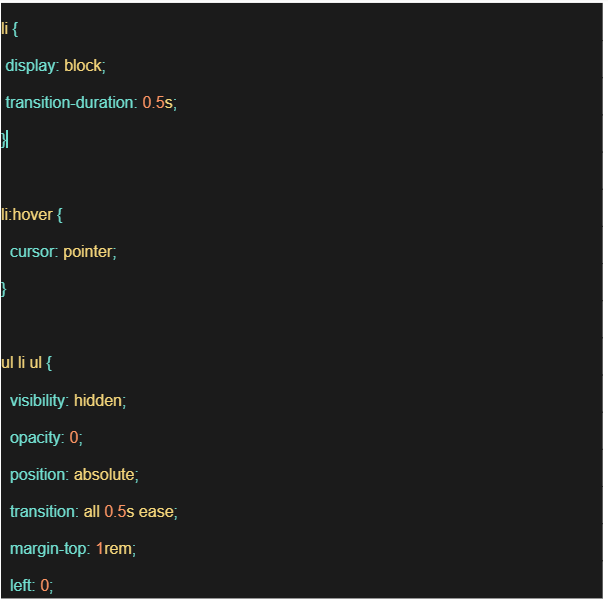
Our two-tiered guidance system is currently in place. We’ll use CSS to hide the material when we desire it to be invisible and reveal it when we need it to be accessible. For the sake of simplicity, all design features have been deleted from the given instance:


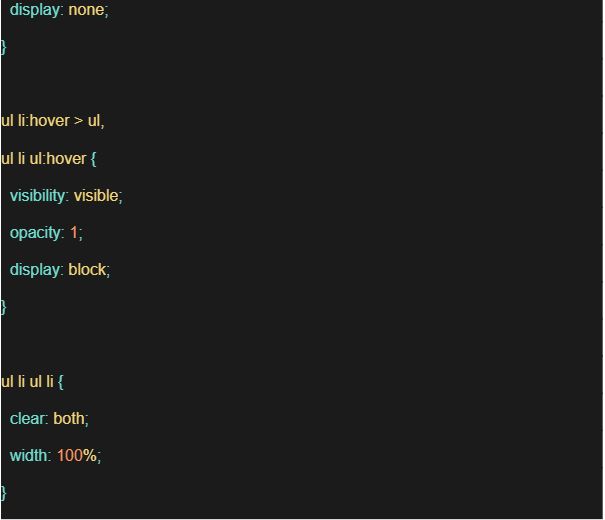
The submenu dropdown is currently concealed, but it will become viewable when we mouse over its corresponding parent in the navbar. We can open that subfolder by styling ul li ul and retrieve the specific item inside it by formatting ul li ul li.
See Also: Use CSS to Add Various Shadows to Text and Elements
The Issue
This is beginning to resemble everything we would like, but there's still a long way from being done. Web usability is an essential aspect of your brand's growth, and now is a moment to bring it forth. While inserting role="navigation" is an excellent beginning, a navigation bar must be able to be tabbed throughout (and concentrated on the correct right item in a logical sequence), as well as having a reader state out loud whatever is being centered on.
When hovering over any one of the list items, you can see what you’re hovering over; however, this isn’t the case with tab browsing. You lose sight of where the sensory attention is. A focus sign circle displays whenever you browse to Two on the menu bar, but it vanishes when you pan to some other item (another of its submenu things).
It’s crucial to remember that although you are hypothetically engaged on another item, a viewer would be capable of interpreting it and comprehending Sub-One. Computer users will be unable to notice what’s occurring and forget the importance.
The reasoning seems to be that while we’re defining the hover of the parent node, we lose that style as soon as we switch context from the parent to another of the items on the list within that parent. This sounds logical from a CSS basis; however, it’s not what we have to do.
Fortunately, there’s also an innovative CSS navigation dropdown pseudo-class termed:focus-within, which will precisely provide what we need in this scenario.
See Also: 5 Awesome CSS hover effects and their codes
:focus-within is the answer
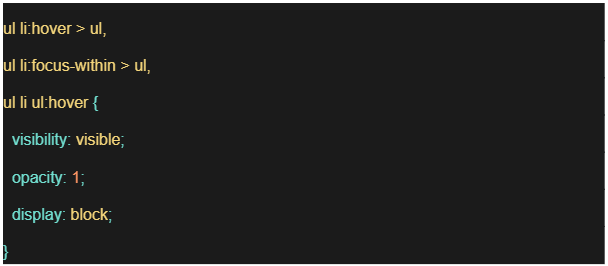
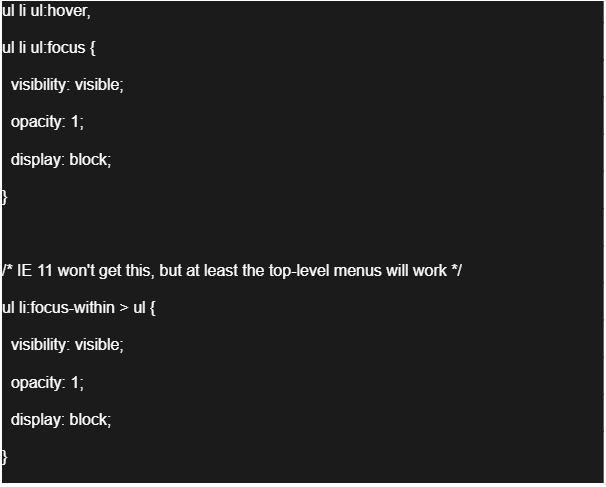
The CSS Selectors Level 4 Spec includes the :focus-within pseudo directive, which instructs the site to assign a design to a parent when any of its offspring are in the spotlight. So, in our scenario, we can navigate to Sub-One and give a :focus-within style to it, as well as the parent's :hover style, to show precisely if we're in the navigation submenu. ul li:focus-within > ul would be in our example:

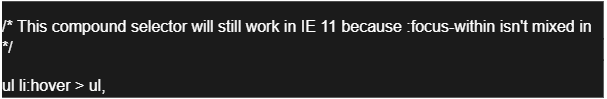
The CSS navigation dropdown we’ve encountered so much is adequate if you’re only maintaining recent technologies. However, you should be aware that the whole selector is thrown out if a browser doesn’t recognize a portion of a selector. You can’t associate in the:focus-within section if you want to maintain IE 11.


Therefore, if we tab to the second dataset, our submenu appears, and the accessibility continues as we go through the submenu. Now we can add the following to our syntax : focus states in addition to : hover to provide the same interface for keyboard consumers as we provide for pointer users.
We can typically just include it in most circumstances, including on clear links, like:

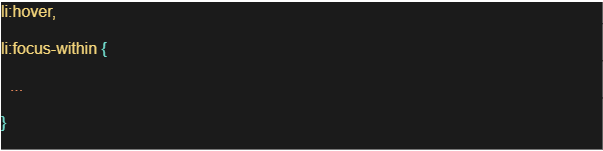
However, because we’re using hover styles centered on the parent li in this example, we can use :focus-within to achieve the same visual appearance when tabbing through. This is because we can’t center on the li (until we use tabindex=”0″). We’re effectively concentrating on the hyperlink (a) within it. :focus-within enables us to keep the parent li’s styles while emphasizing the link:

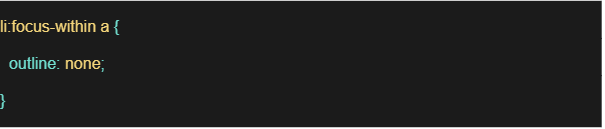
We could do something that isn’t usually encouraged at this stage because we’re using a focus style. This can be accomplished by:

See Also: The Very Best 4 (Active) CSS Lint Tools
Browser Sustain Disclaimer
While :focus-within has decent browser compatibility, it’s worth noting that Internet Explorer, as well as Edge, aren’t; thus, your visitors on those browsers won’t be able to access the menu.
The best way to combine both ARIA markup and CSS :focus-within to give your visitors a quality CSS navigation dropdown interaction.
