

If you’re a typical blog owner, one of your biggest goals is to keep visitors browsing your site. One of the best methods for doing that is to provide links to additional content on your site that your visitors might like. I’ve been doing this for a while with the “Related Articles” section at the bottom of every article (check it out if you haven’t noticed it before).
But many top-tier blogs also showcase their overall most popular posts. These are the articles that often bring in a lion’s share of the site’s traffic, so they must have something going for them, right?
There are a lot of plugins out there that help bloggers rate and publicize the popular content on their blogs. Alex King’s Popularity Contest is a perennial favorite, but it has a lot of overhead, and it often breaks when a new version of WordPress comes out. For that reason, I’ve stopped using it on my site. At one point I’d even written a simple WordPress plugin for my own use that tallied up the number of comments, trackbacks and pingbacks each post had and used that to determine “popularity.”
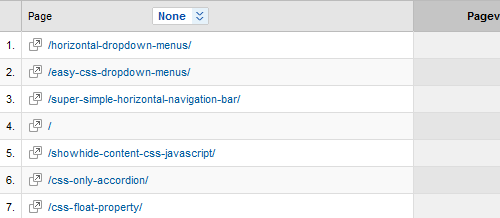
But let’s say you have a WordPress site and are tracking your stats with Google Analytics. You and I have that in common. If that’s the case, then you already know which pages on your site are the most popular. Google Analytics’ Top Content section makes it a breeze to see what pages on your site get the most traffic (Content -> Top Content, in case you haven’t found it before).
What isn’t as easy is to take that information and display it on your site. But earlier this week I figured out a pretty simple way by piggybacking on an existing popular Google Analytics WordPress Plugin.

On the Shoulders
For this hack, we’re going to piggyback on the Google Analytics Dashboard plugin for WordPress. This plugin is pretty cool: once you install it and provide it with your credentials, you can see your Google Analytics stats right on your WordPress dashboard. Neat, huh?
But what the plugin lacks is any way to share this wealth of information with your readers. The plugin does come with a widget, but the widget only currently lets you display two bits of information: your pageviews over the last month, and a graph showing your pageviews over the last month. However, the plugin contains plenty of functions we can use to get at the information we need.
What You’ll Need
To get this to work, you’re going to need some things first:
- WordPress installed (obviously)
- Google Analytics installed (yep, that too)
- The Google Analytics Dashboard plugin installed and operational
- A willingness to drop a PHP script into your WordPress theme
The PHP Function
Here’s the code that makes it all happen:
<?php
$start = date('Y-m-d', (time() - (60 * 60 * 24 * 30)));
$end = date('Y-m-d');
$showpages = 5;
$thispage = 1;
$login = new GADWidgetData();
$ga = new GALib($login->auth_token, $login->account_id, 60);
$pages = $ga->pages_for_date_period($start, $end);
echo "<ul>";
foreach($pages as $page) {
$url = $page['value'];
$title = $page['children']['value'];
echo '<li><a href="' . $url . '">' . $title . '</a></li>';
$thispage++;
if($thispage > $showpages) break;
}
echo "</ul>";
?>
Now I’ll walk you through (in general terms) what we’re doing here.
The first four lines are variables: the start date from when we want to start pulling data (I’m using 30 days before now), the end date (now), the number of posts to display, and a counter we’ll increment later.
The next three lines are hooks into classes provided by the Google Analytics Dashboard plugin. First we’re calling GADWidgetData, because it gives us easy access to the auth_token and account_id stuff we need to log in to Google. Then we use that data to get access to the GALib class, which contains all the functions the dashboard display uses. Then we use those functions to grab a list of the top pages for the duration specified.
The final lines are just outputting that data. In this example I’m putting mine in an unordered list with a link to each article and the article’s title. Once we’ve hit the number of articles we wanted to show, we stop. You could edit this section fairly easily to change the output (for example, using an ordered list might make more sense…)
And that’s it! You now have an easy and reliable way to display your most popular posts (as determined by page views) on your site. You can see it working in my sidebar right now.
