
CSS map file is a JSON format file that connects the CSS file to its source files, further, it is often written in preprocessors (e.g., Less, Sass, Stylus, etc.), allowing for live debugging of the source files from the web browser. However, it is also known as a source map.
CSS map file (source map) enables browsers to map CSS created by a preprocessor, such as Sass, Back to the original source file, including Sass mixin, placeholder, or variable is responsible for a specific line of CSS. When CSS map file (source map) is combined with Chrome’s new in-browser local file editing (workspaces) and automated stylesheet reloading, indeed, you get a speedy in-browser editing process.
See Also: Use CSS to Add Various Shadows to Text and Elements
How to Use Chrome to Enable CSS Map File (Sourcemap)
By enabling source maps, you will be able to construct a map with references. This compilation will produce two files: a.css and a.css.map. The map file will have the necessary information to allow you to pinpoint the specific spot where a style originated.
Follow the Instructions Below to Get this to Work in Chrome:
- Launch the developer tools.
- To enter Settings, click the gear symbol (upper right).
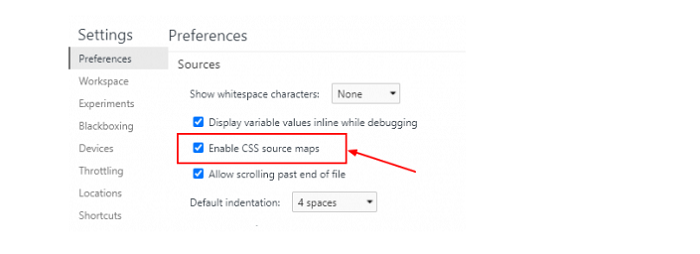
- Look for the “Sources” section under General. In that section, select the option “Enable CSS source maps.”
- Make sure the “Auto-reload produced CSS” option is also activated.

The last step allows you to refresh the CSS when it changes. Consider it a live reload functionality for the CSS alone.
Please remember that you will still be required, need to build the SCSS independently using Grunt, Gulp, sass watch, or also, compass watch. Besides, this feature will automatically refresh the CSS after it has been produced.
See Also: 12 Responsive CSS grid systems
Steps to Create CSS Map File Using Sass
Follow these steps to create CSS map file using Sass-
Step 1. Install Sass 3.3 or Higher.

Sourcemap support is exclusively available in the yet-to-be-released Sass 3.3.
Step 2. Sass Configuration
2.1. When you have the most recent Sass, just use the new sourcemap flag.
scss --sourcemap sass/styles.scss public/styles.css
2.2. Use the watch flag and provide the input: output folders if you want Sass to automatically recompile the CSS anytime the SCSS file changes (you’ll need this later when updating the Sass in-browser).
scss --sourcemap --watch sass: public
2.3. If you look at the last line of your built CSS file, you should find a sourcemap statement:
/*# sourceMappingURL=styles.css.map */
2.4. Add a style.CSS.map file that looks like this:
{
“version”: “3”,
“mappings”: “4DAUA,qFAWQ,CACJ,OAAO,CAAE,KAAK,CAOlB,…”,
“sources”: [“../sass/_vars.css”,”../sass/styles.scss”],
“file”: “styles.css”
}
2.5. That’s all there is to it for adding a map file (sourcemap) to your CSS.
Check that the CSS Map File is Working.
Step 1. For seeing your source map in action, certainly visit the Elements inspector and choose your styles from the properties list. In the CSS file, you should now see the original source file name and line number.
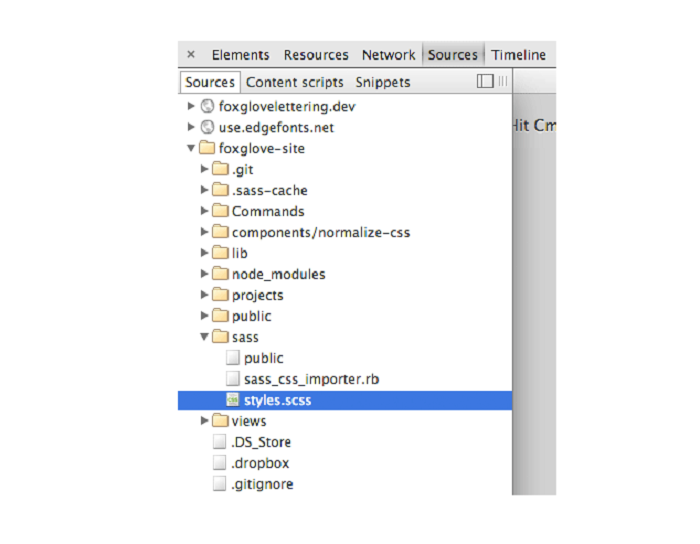
Step 2. If your source files are in a public place, you may just click the filename, and it will get open in the Sources panel; no other actions are necessary.
Sass is currently the only CSS processing tool that can generate CSS map files ( sourcemap ), although, thanks to the Chrome dev tools team donating the original sourcemap functionality to Sass and Nathan Weizenbaum getting it ready for release. Chrome Canary is the only browser that can interpret them. However, because it is an open format based on the Javascript source map, which already has widespread browser support, it shouldn’t be long until we see it in other browsers.
SCSS Live Editing in the Browser
Enabling Chrome Workspaces allows you to save (if desired) modifications made to your actual files in the Chrome web inspector. This eliminates the need to test your changes in the browser, also check what works, and then return to your editor to save the changes.
See Also: The Very Best 4 (Active) CSS Lint Tools
To Activate Workspaces in Chrome, Follow these Steps:
- Launch the Chrome developer tools.
- Click the gear symbol to open the Settings panel.

- On the left side of the Settings window, select “Workspace.”
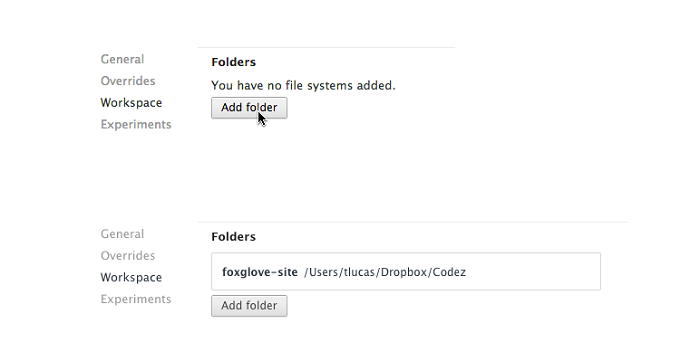
- Under the “Folders” column, navigate to your project’s root folder.

- Finally, allow Chrome to access your local file system.
This will add all of your project files to the Developer Tools’ Sources panel.
See Also: 10 Awesome CSS tools for designers
Conclusion
You may avoid moving between editor and developer tools by using source maps. Moreover, it allows you to directly modify the source SCSS and quickly view how the changes look in the browser.
Although this post focuses on how to make source maps work in Chrome, you can also do it in Firefox and Safari. Internet Explorer 11 also supports source maps, but there doesn’t appear to be any information on utilizing source maps with Sass in that browser, hence, you’d have to experiment.
